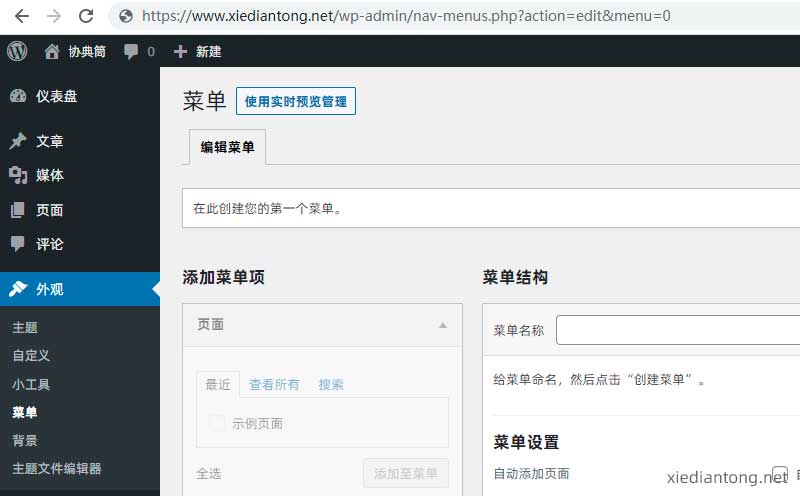
WordPress菜单的创建功能在管理后台的外观 -> 菜单功能里面,站长可以新建或者修改菜单,用于在网站前端调用显示。

如果您在WordPress管理后台,没有看到菜单选项,需要在主题中注册侧边栏启用菜单功能:
<?php register_sidebar(); ?>
一般情况下菜单会调用在网站页头、网站页脚以及右侧小模块。
如果您的网站还没有建立菜单,您可以在管理后台,外观 - 菜单功能里,菜单结构处新建一个菜单;
其中,菜单名称,是您当前给菜单的命名,在前端调用的时候,也会用到该名称。菜单设置里面,自动添加页面、自动将新的页面添加至此菜单显示位置:主菜单、次要菜单,您可以根据自己实际需求打勾;然后点击[创建菜单]按钮。
下一步的操作,便是将需要添加的菜单名称添加到菜单中,在添加菜单项正文的菜单里面添加就可以。
WordPress菜单的调用,需要用到标签:
<?php
$args = [
"theme_location" => "",//调用菜单的名字
"menu" => "", //使用导航菜单的名称
"container" => "",//容器标签
"container_class" => "",//ul父节点class值
"container_id" => "",//ul父节点id值
"menu_class" => "",//ul节点class值
"menu_id" => "",//ul节点id值
"echo" => true,//是否输出菜单,默认为真
"fallback_cb" => "wp_page_menu",//菜单不存在时,返回默认菜单,设为false则不返回
"before" => "",//显示在每个菜单链接前的文本
"after" => "",//显示在每个菜单链接后的文本
"link_before" => "",//显示在每个菜单链接文本前的文本
"link_after" => "",//显示在每个菜单链接文本后的文本
"items_wrap" => '%3$s',//替换ul的class属性
"depth" => 0,//菜单,默认0
"walker" => ""//自定义walker
];
wp_nav_menu($args);
?>
额外的,用户在使用过程中,购买的主题都是有已经添加好菜单,您添加或者修改菜单名称以及菜单链接就可以,以上代码更适合于主题使用;以上是协典筒为您总结WordPress新建和设置菜单的使用方法。